ブレークポイントとは
ブレークポイントとは処理をいったん止める場所のことです。EclipseではJavaのデバッグはできますが、JavaScriptのデバッグはできません。それをchromeの検証ツールで行う際に、変数や処理の流れを見るために自分で一時停止ポイントを指定します。
使い方
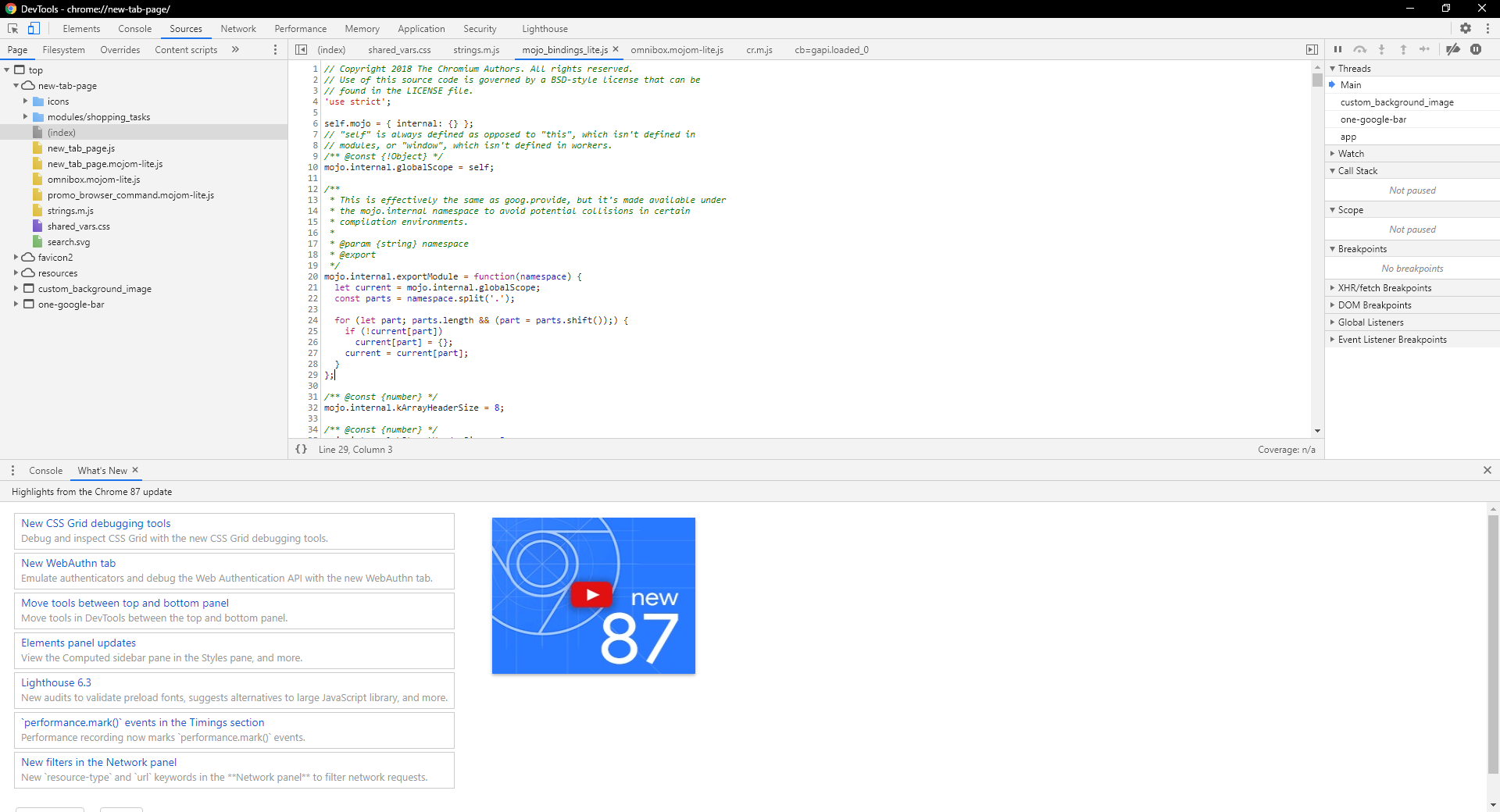
まず調べたい画面の上でF12キー(もしくは右クリック→検証ツール)を押してください。

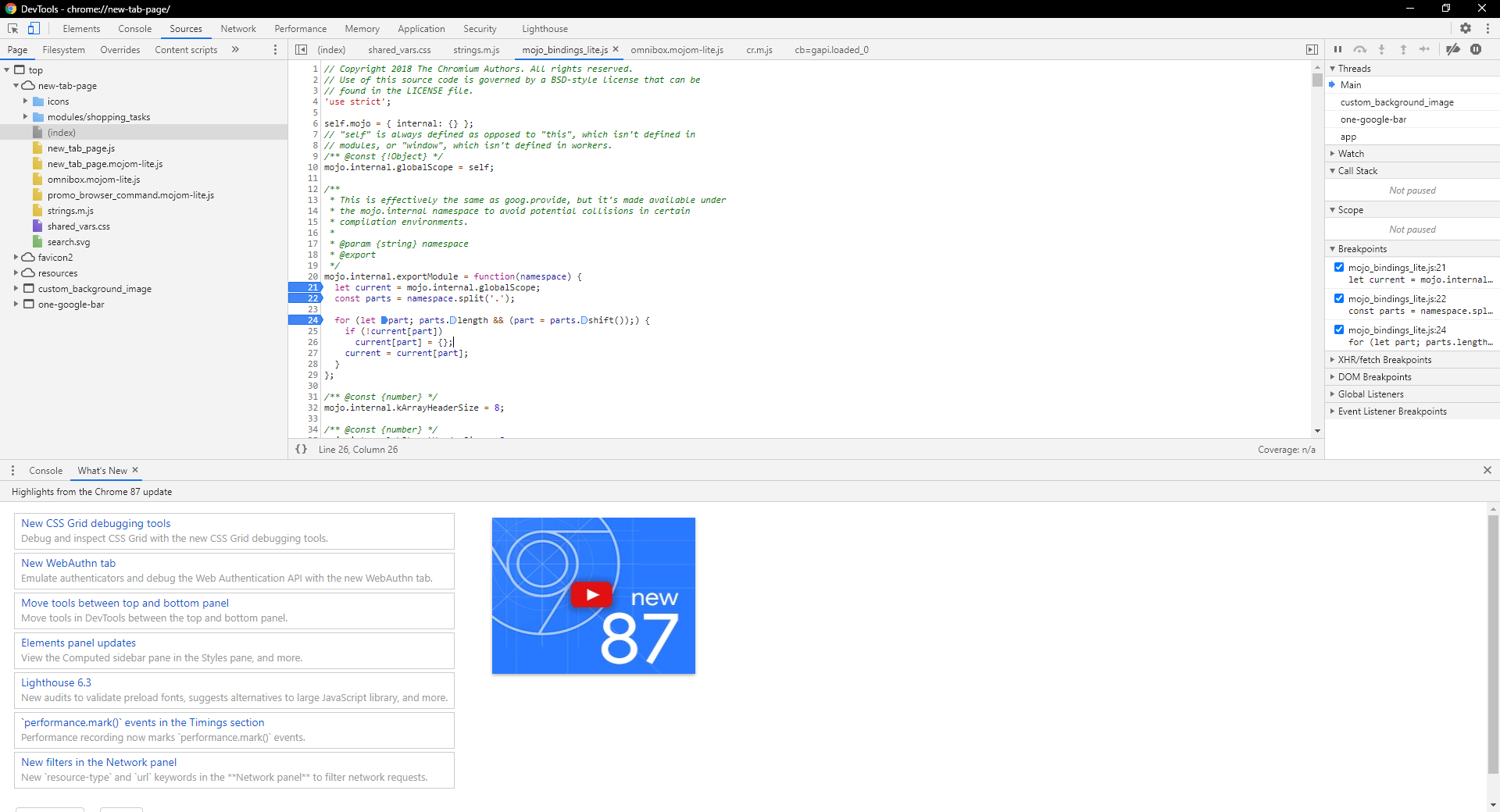
するとこのような画面が出てきます。これはchromeの新しいタブを開いた際のページなのですが、まずは左のペインにあるフォルダ階層の中から検証したいファイルを選択します。すると真ん中の部分にソースコードが表示されます。その中から処理を止めたい部分まで移動します。そのコードが書いてある行の番号をクリックしてください。

すると上の画像のように行番号部分が青くなります。この状態で(この画面を開いたまま)処理をもう一度動かします。ここでいう処理を動かすというのは、場合によります。例えば、ボタンを押したときの動作を確認したいときはそのボタンを押せばいいですし、初期表示の動作を確認したい場合はリロードが画面遷移をして表示させたい画面へ遷移してきてください。

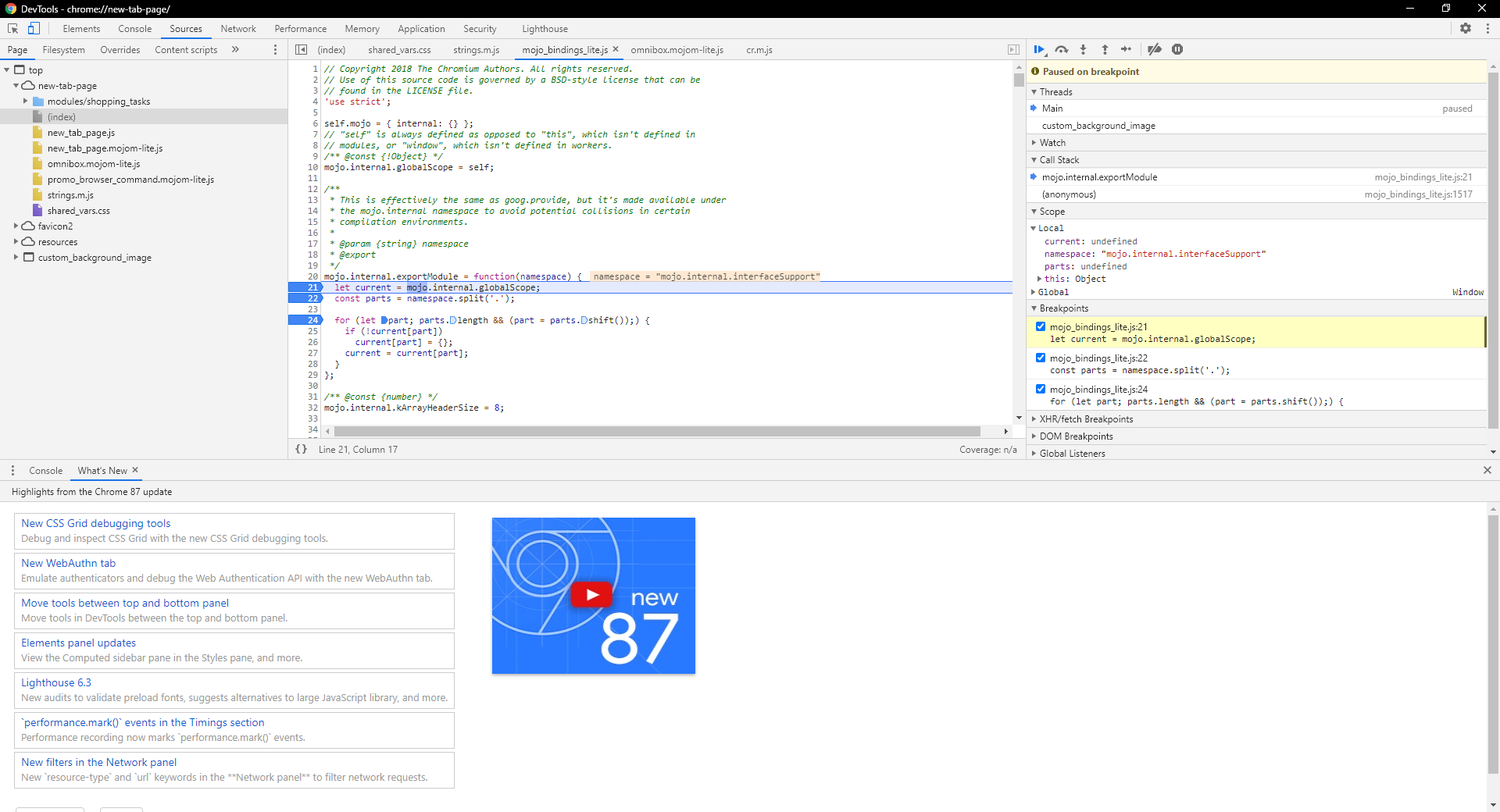
すると指定した位置が青いハイライトになり処理が止まります。この時点での変数の内容は右側のScope部分に表示されます。それ以外の変数や画面の内容を知りたい場合は左上部分のConsoleタブ内で調べることができます。次のブレークポイントに進みたい場合はF8を押すか右上の青い右矢印を押します。処理の細かい詳細を一つ一つ追う場合はF10 を押すか青い矢印の右の丸矢印を押します。これを使って順々に処理を見ていきます。
終わりに
今回のブレークポイントを駆使して、画面の処理を確認していきましょう。JSのデバッグは結構やりにくいのでこの方法は結構付き合っていくものだと思います。