はじめに
画面開発をしていると、作成したJSファイルの動きを確認するためにchromeを開いて、修正したい部分があったら書き直してまたアップしてというのを繰り返すと思います。その際に、せっかく直したファイルがきちんと反映されておらず、修正前と同じ動きをすることが結構あると思います。今回はその対策について説明していきたいと思います。
原因
こうなってしまうのには理由があり、chromeにはページの読み込みを早くするための機能として、JSファイルなどを一時的に保存する機能があります。この機能があることで、2回目以降のページ表示が早くなったり、ページ内の動作が軽くなったりします。ただ、開発中にそれをやられてしまうと困ってしまいます。ですのでその機能をオフにしてあげれば大丈夫です。
やり方
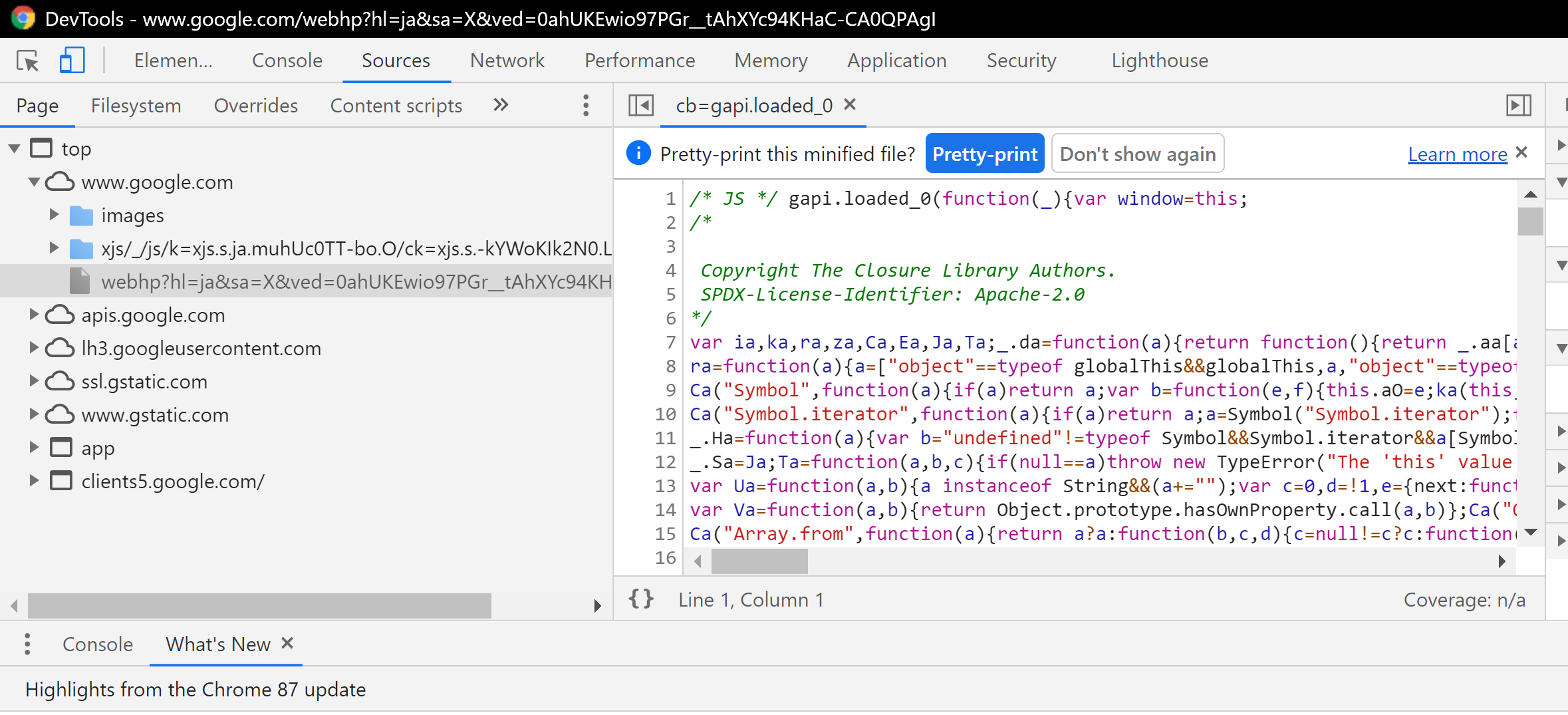
まず編集したいページで検証ツールを開きます。F12ボタンをおせば開きます。

すると検証画面が出てきます。その後一番上のElement、Console等が並んでいる箇所のNetworkの部分をクリックします。

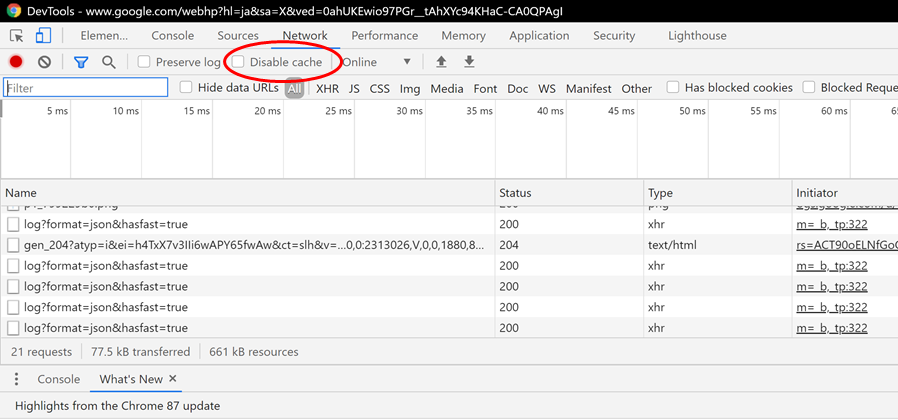
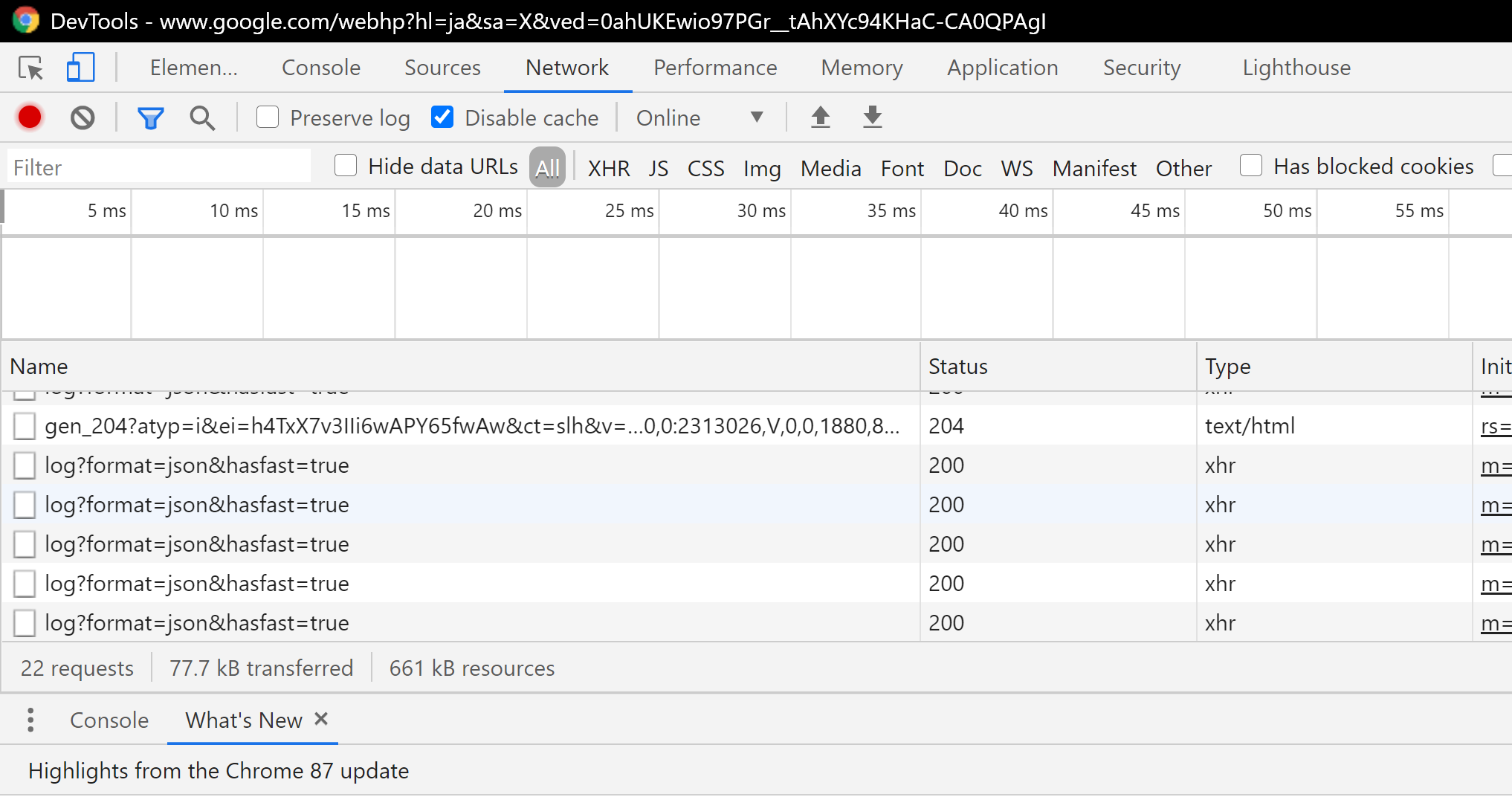
すると上記のような画面になるので、赤丸で囲んだDisable cacheの部分にチェックを付けてください。

ここにチェックを付けるとchromeのJSファイルを自動保存する機能を止めることができるので、次からは毎回ファイルの読み込みをしてくれるようになります。対策はこれだけでOKです。
それでもできなかった場合
たまに上記の対策だけではうまくいかないときがあるので、その時の対処法も書いておきます。といっても大体キャッシュクリアすればいいだけです。キャッシュクリアとはブラウザ等に自動保存されている画像データやファイルを一旦削除することです。これをしたからと言ってPCに保存している画像が消えるとかそういったことは無いので心配しないでください。
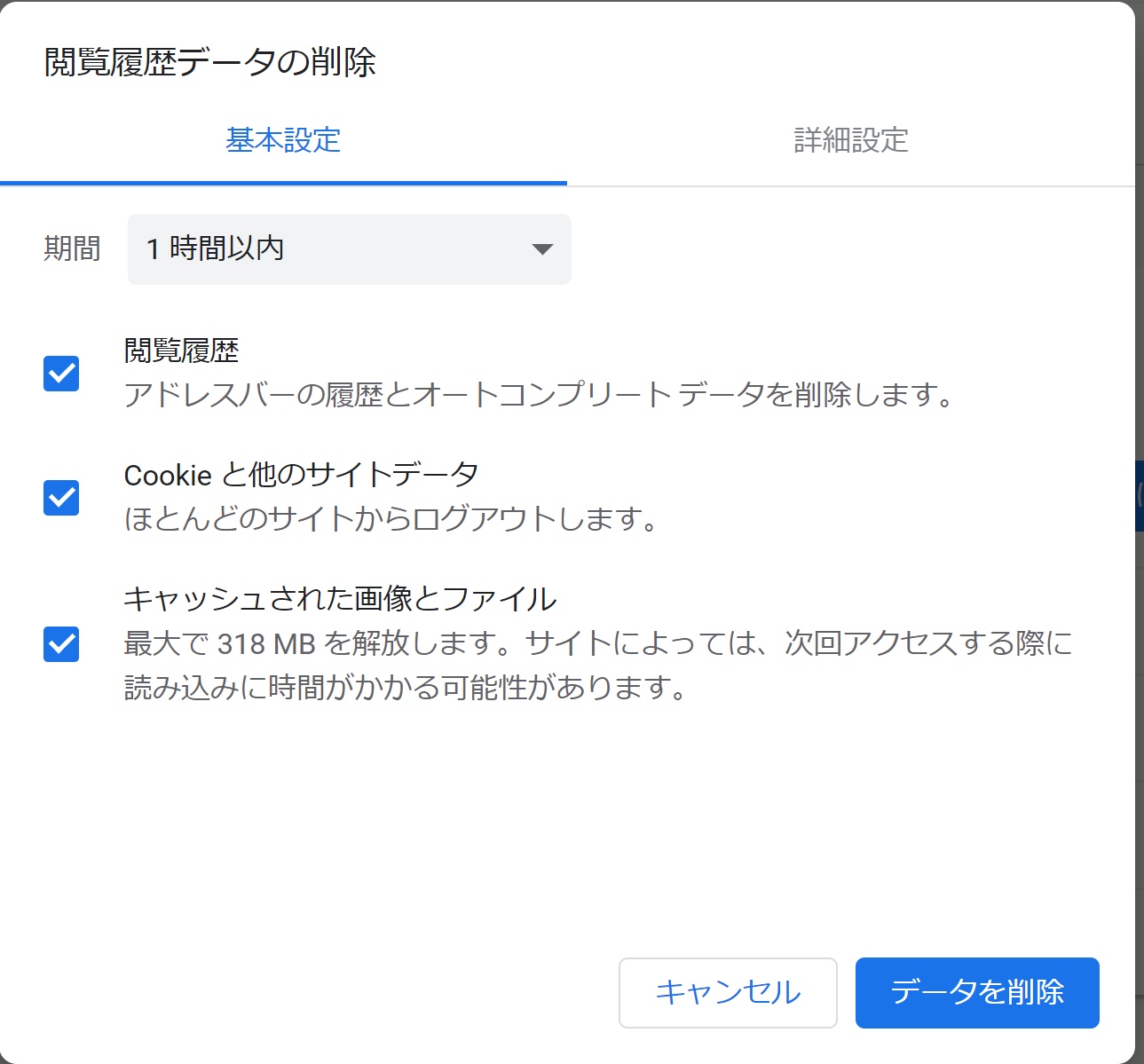
まずchromeの画面上で Ctrl + シフトキー + deleteキー を同時押ししてください。

するとポップアップでこのような画像が出てくるのでデータを削除をクリックしてください。すると自動で保存されていた余計なデータがクリアされるので、次回以降ファイルの自動保存が切れた状態になってくれます。ただ一つ注意しておくと、真ん中のチェック部分に書いてあるようにほとんどのサイトからログアウトをするので、会員制サイト等で自動ログインを設定していると、もう一度ログインが必要になります。
まとめ
今回紹介したやり方以外にもいろいろあるかもしれませんが、これが一番簡単な方法かと思います。画面開発をしない方にはあまり縁がない知識かもしれませんが、キャッシュクリアについては、日常的に使うサイトでうまく画像等表示されないときとかにも試せる技術なので覚えていて損はないかと思います。